Hey! As promised, today’s issue will be using Selenium WebDriver. What is Selenium? It’s a bundle of tools that allow you to make the testing process easier than it actually is. The one we will be discussing is the WebDriver (Also known as Selenium 2). You’re probably wondering what it’s for. Well, its name is pretty obvious: it “drives” browsers for you, using the commands you assign it via the files you write, of which we talked about in the previous article. Therefore, instead of testing in PHP browser, you can now use all of the most popular browsers that people regularly use.
The WebDriver supports the following browsers and the operating systems they are compatible with:
- Google Chrome
- Internet Explorer 6, 7, 8, 9, 10 – 32 and 64-bit where applicable
- Firefox: latest ESR, previous ESR, current release, one previous release
- Safari
- Opera
- HtmlUnit
- phantomjs
- Android (with Selendroid or appium)
- iOS (with iOS-driver or appium)
How can I set up the Webdriver with Codeception?
There are only a few simple configurations required to run WebDriver. Before we make them, a few downloads are needed:
- Selenium Server (Selenium RC) – from this page. You can get the latest version that is available.
- Java JDK from the Oracle download page. You should make a desktop shortcut for bin/java.exe.
Selenium only has Firefox incorporated in the WebDriver itself. In order to run different browsers, you need to get the separate executables for them:
All you need to do is place them directly in C:\ or a subfolder and add their .exe file to the target of your java.exe shortcut. It will eventually end up looking like this: “C:\Program Files\Java\jdk1.8.0_11\bin\java.exe” -jar “C:\selenium-server-standalone-2.44.0.jar” -Dphantomjs.binary.path=”C:\phantom\phantomjs.exe” -Dwebdriver.ie.driver=”C:\selenium\IEDriverServerx32.exe” -Dwebdriver.chrome.driver=”C:\chromedriver.exe”
Configuring your Codeception suite for the WebDriver
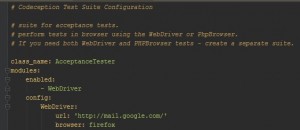
The yml configuration files will allow you to change settings for each separate test suite. The most important thing you need to mention in those files is the URL you need to test and the browser that you want to use. Here’s how the simplest configuration looks like:
Be careful when you type in, since these types of files are very sensitive to extra spaces. To run the test on another browser, simply replace the former browser with ‘chrome’, ‘phantomjs’, ‘ie’ or any other.
If you just want to have a different suite for each browser, just make a new suite and add the browser you want to use via its yml. To add a new suite you can run php codecept.phar g:suite suitename.
You can find the Codeception WebDriver module documentation here.
Running the tests
Open up the java executable shortcut we configured earlier and get your cmd to the location of codecept.phar. Run`php codecept.phar run suitename –steps –html`in the cmd. The`–steps`option shows all of the actions written in the test file and the`–html`option generates an html report when the tests are done. It will be found in the _output folder after the tests are finished. You can also run just one file by adding the filename in the command, right after the name of the suite: `php codecept.phar run suitename testname –steps –html. Now your tests are up and running on Selenium! You can also make your tests run on all of the browsers, one after the other. We will talk about that in the upcoming article. (Don’t forget to subscribe here)
Using a headless browser
Phantomjs has the benefit of allowing you and your team to run the tests on the server. Also, the risk that you accidentally interact with the browser opened by Selenium is eliminated. This is actually a problem since sometimes even moving your mouse cursor above a browser fails some tests.
The downside of it is that it will behave a lot more different than the other browsers: some methods might not work yet. I have had some problems with the attachFile method and I also couldn’t confirm or cancel browser alerts. In terms of speed, there’s not much of a difference in running PhantomJS or Chrome, for example.
Tips and tricks
- Try not to use the simple wait method. You can use waitForJS or waitForElement, which are configured according to an element or a script.
- Avoid interacting with the browser controlled by Selenium. There is a very high chance that clicking items in it will fail your test. If you have a spare monitor, you could use this one for the tests!
- Write repetitive actions into a function, which you can save in a separate file and reuse in all the others!
- Leave comments in the code, for yourself or for other people that will use your code. You can do that by using ‘$I->comment(‘random text’);’ or by typing in ‘//’ in the place where you would like to start typing a comment. It should look like this ‘// random comment ’. The latter will not be shown as output in the steps of your test.
- Use the automated tests to eliminate redundancy from your manual testing. Write a few scripts that take care of the stuff you test every day.
Good luck with that and let me know how it works for you.
Stay tuned by subscribing to our newsletter on Codeception here. In the next article we will discuss about how Codeception modules and different configurations can make testing a lot less time consuming.